การแบ่งรูปออกเป็นส่วนๆ โดยการทำเว็บไซต์สมัยก่อนจะใช้การแบ่งรูปกันเยอะ แต่ด้วยปัจจุบันอินเตอร์เน็ตสามารถโหลดรูปภาพใหญ่ได้แบบสบาย แต่เราสามารถนำไปใช้เพื่อการตกแต่งรูปภาพลง facebook, Instagram หรือไปใช้ประโยชน์อื่นๆ เรามาดูขั้นตอนการทำกันครับ
วิธีแบ่งรูปภาพเป็นช่องๆ หรือส่วนๆ เท่าๆกัน ในรูปเดียว ด้วย PhotoScape
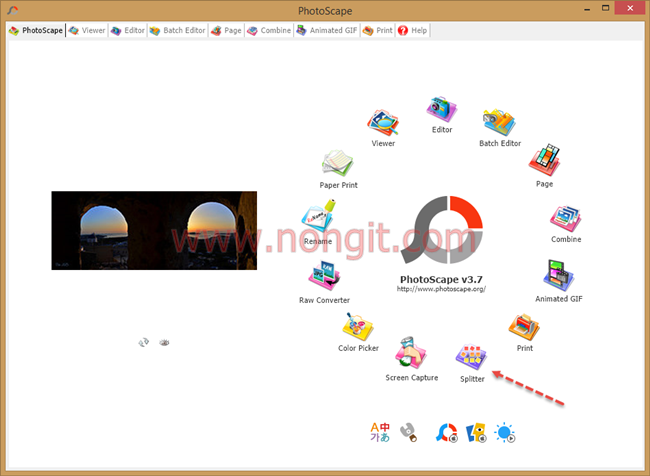
1. เปิด PhotoScape จากนั้นคลิก splitter (แบ่งภาพ)
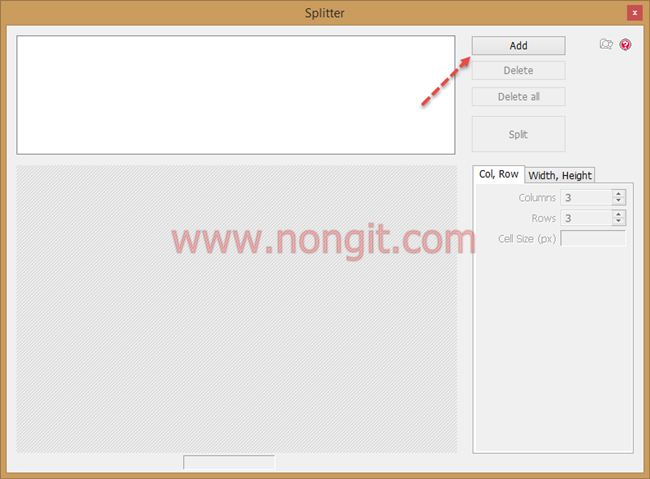
2. จะได้หน้าต่าง Splitter คลิก Add (เพิ่มภาพ)
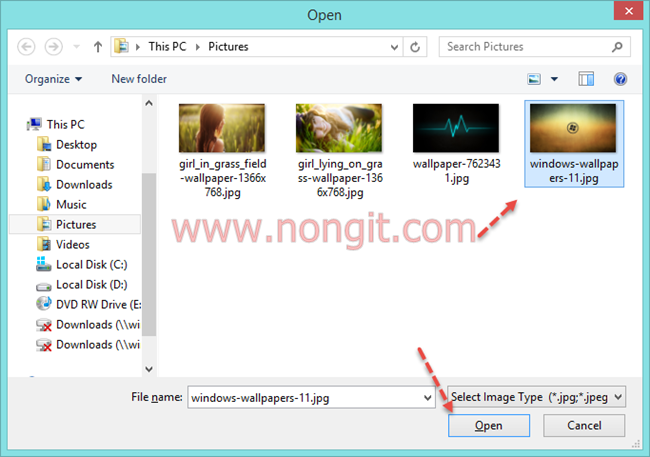
3. เลือกรูปภาพที่ต้องการ แล้วคลิก Open
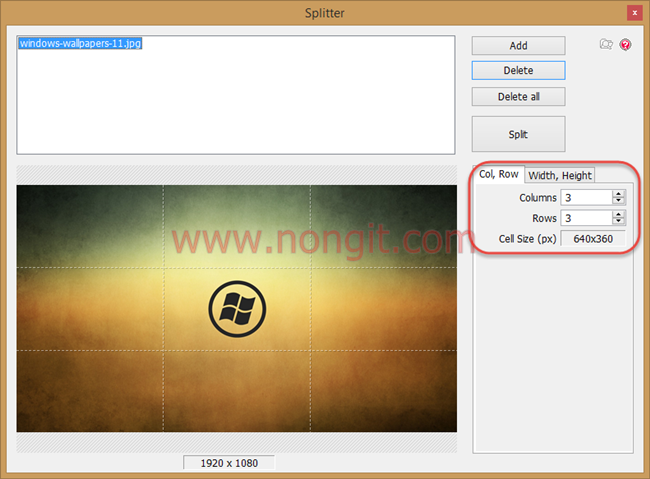
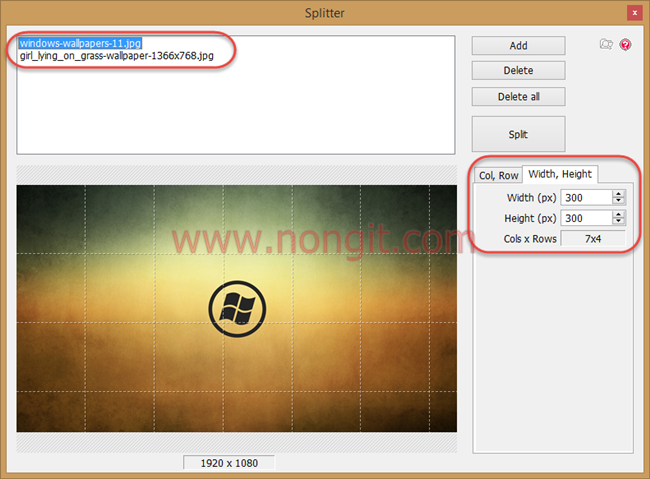
4. จากนั้นกำหนด Columns (คอลัมภ์) และ Rows (แถว) ที่ต้องการแบ่ง
หรือสามารถกำหนดขนาดช่องรูปภาพเองได้ และสามารถแบ่งรูปภาพได้มากกว่า 1 ภาพ หลังจากนั้นคลิก Split (แบ่ง)
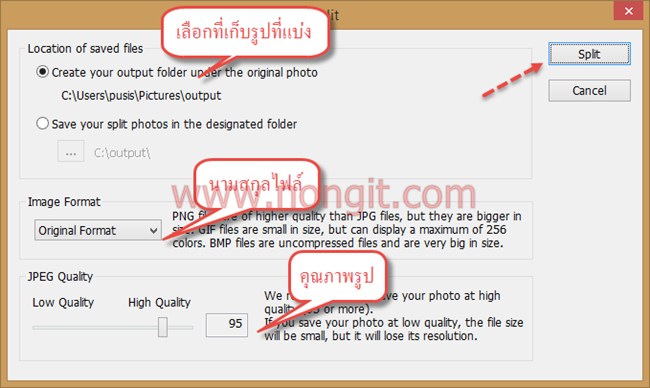
5. เลือกที่เก็บภาพ, นามสกุลไฟล์ (JPG PNG BMP และ GIF) และคุณภาพรูป โดย 95% ขึ้นไป หรือเลือกที่ 100% จากนั้นคลิก Split (แบ่ง)
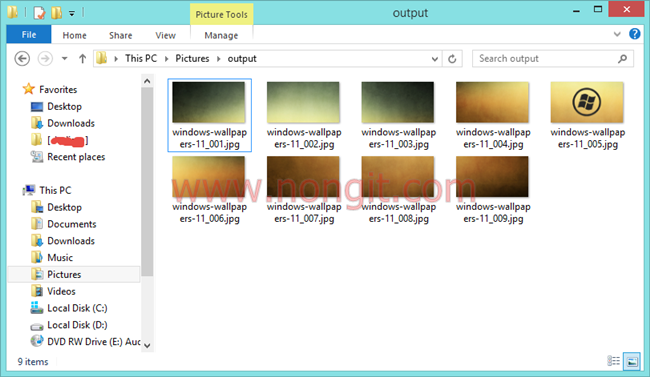
6. รูปภาพที่ได้หลังจากการแบ่งภาพครับ